Chat2Code

About Chat2Code
Chat2Code is an advanced platform designed for developers seeking a robust, AI-driven solution to create React components on the fly. Users can effortlessly generate, execute, and visualize their components, streamlining the coding process. Its interactive features cater to both beginners and experienced programmers alike.
Chat2Code offers flexible pricing plans catering to various needs. Users can avail of a free basic tier to explore functionalities, with premium tiers providing advanced features, priority support, and exclusive resources. Upgrade benefits include enhanced collaboration tools and access to a wider library of components for a richer experience.
Chat2Code features an intuitive user interface that ensures a smooth browsing experience. Its thoughtfully designed layout facilitates easy navigation through tools and resources, significantly enhancing user engagement. Unique aspects like interactive previews and collaborative sharing options make Chat2Code user-friendly and accessible.
How Chat2Code works
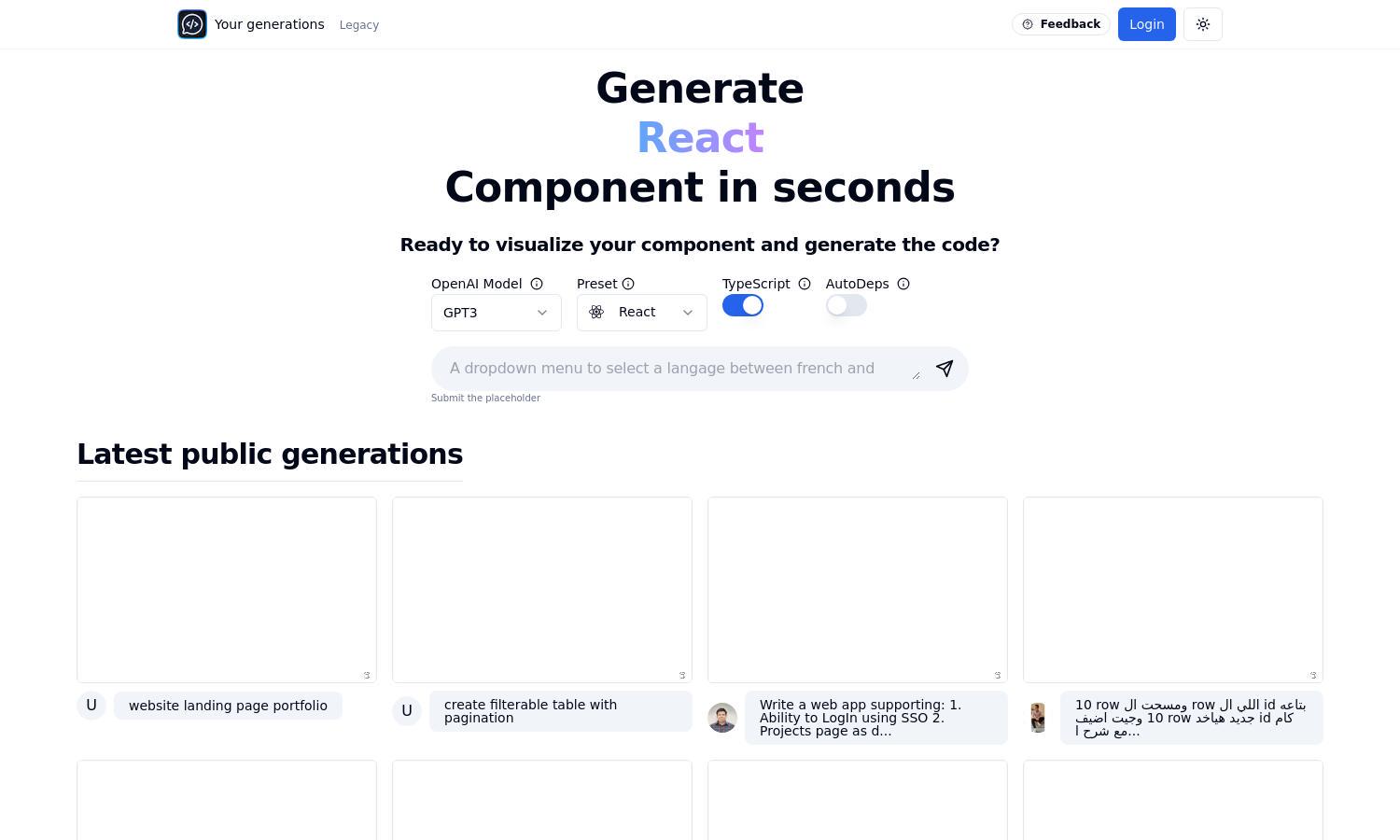
To start using Chat2Code, users sign up for an account and explore the interactive playground. The platform allows users to quickly generate React components through simple prompts or templates, enabling them to visualize the output immediately. Key features include easy code execution and library imports, making it ideal for both novice and skilled developers looking to enhance their programming efficiency.
Key Features for Chat2Code
Real-time Component Generation
Chat2Code's real-time component generation feature empowers users to effortlessly create React components instantly. This unique functionality allows developers to prototype and visualize their ideas without delay, significantly boosting productivity and innovation. Experience seamless coding with Chat2Code's dynamic toolset tailored for modern development needs.
Interactive Component Rendering
Interactive component rendering distinguishes Chat2Code by allowing users not just to code but to see their creations in action immediately. This feature enhances the learning experience and ensures developers can refine their components interactively, leading to more engaging and efficient programming sessions with Chat2Code.
Library Import Support
Chat2Code supports effortless library imports, allowing users to seamlessly integrate popular libraries like Zustand and usehooks-ts into their projects. This key feature enhances development capabilities, saving users time while ensuring they can implement sophisticated functionalities easily, making Chat2Code indispensable for modern React development.